Celsius To Fahrenheit Program Visual Basic
Public Class Form1
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Dim celsius As Single ' creates the celsius variable
Dim fahrenheit As Single ' creates the fahrenheit variable
celsius = InputBox("What's the temperature in Celsius?")
' asks for the degrees in celsius
fahrenheit = celsius * 1.8 + 32 ' mathematical equation for celcius to fahrenheit
listbox1.Items.Add(celsius) ' adds the degrees in celsius to your first listbox
listbox2.Items.Add(fahrenheit) ' adds the degrees in fahrenheit to your second listbox
MsgBox("The temperature converted to fahrenheit is " & fahrenheit) ' displays a message of your degrees in fahrenheit
End Sub
Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click
End ' emergency end program button
End Sub
End ClassHere’s a step-by-step tutorial to create the Temperature Converter:
Description: This program allows users to convert a temperature from Celsius to Fahrenheit.
Steps to Create the Program:
1 – Open Visual Basic and create a new Windows Forms Application.
2 – Drag and drop two Label controls onto the form. Name them “Celsius” and “Fahrenheit”
3 – Drag and drop two TextBox controls onto the form. (Essentially just display boxes for both versions of your temperature)
4 – Drag and drop two Button controls onto the form. Name them “Start” and “End” (To start and End the Program)
5 – Open the Code Editor by Double-clicking the Start button and the End button Afterwards.
6 – In the code editor, add the following code :

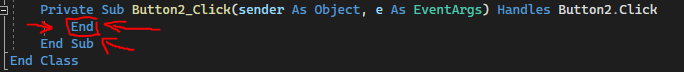
Below the Start Buttons Code, you’ll see almost the same thing as the image above.
All you need to do is add a simple “End” where I placed it. (Without Parentheses)
This is all the code you need for your “End” Button to work.

In the Code Editor, You’ll also see the Start Button Code which is above the code you edited just now.
The Code will have a similar structure to the image above.
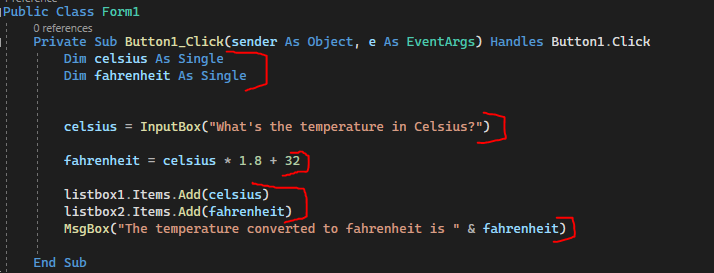
Under the long confusing line starting with ‘Private sub button1_click(Sender as ……. ‘
Start writing the same code as in the image and follow the steps.
All code you’ll write is shown by the RED pen.

Good tutorial on how to do it, thanks!